-
Eval함수로 JSON파싱 하기개발언어/JavaScript 2022. 4. 3. 09:47
Eval함수 이용

그림1 그림1은 JavaScript 코드로 사용될 수 있는 형태로 되어 있지만 사실 보편적으로 이런 형식으로 데이터를 받지는 않는다.
( +추후에 script에서 원격에 있는 문서를 읽어 오는 방법을 배우될 것이다.)

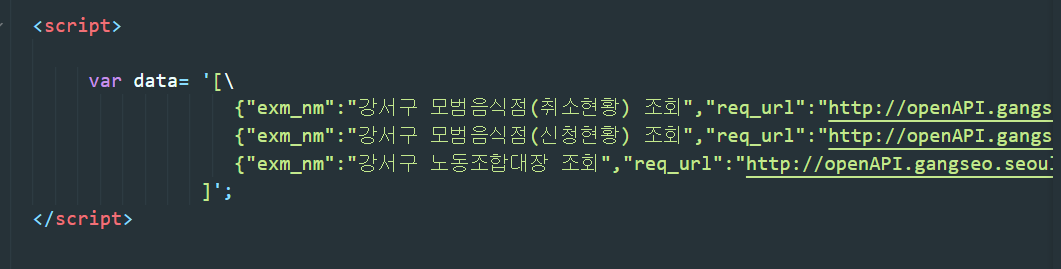
그림 2 script로 원격에 있는 문서를 읽어 오면 data 변수안에 Object객체 배열은 String 형태로 가져오게 된다. (JavaScript에서는 문자열 내려쓰기가 인정되지 않기 때문에 문장을 내려 쓸때는 " \" (역슬래시)를 내리기 전 문장 끝에 표가해 주어야 한다.)

그림 3 그림3과 같은 console.log에 값을 뽑아 낼 수 없다. data안에 fomat은 완벽하게 JSON형식을 따르고 있지만, 변수 데이터는 거대한 하나의 문자열일 뿐이다. data[0] 이라고 하면 문자열 0번째만 나온다. 따라서 .exm_nm 같은 속성을 가진 Object 객체는 없는 것이므로 그림 3의 결과물로 undefine이 출력된다.
어떻게 하면 문자열이아니라. Object 객체의 배열로 사용할 수 있을까?
함수 eval( );
예제 1

그림 3 그림3은 완벽하게 JavaScript 코드이기 때문에 변수 x의 출력 값으로 30이 나온다.
예제 2

그림 4 하지만 그림4와 같이 변수x 에 대한 정의를 문자열로 넘겨 받는 경우가 있다. 그때 그 문자열을 JavaScript로 실행하기 위해서 필요한 것이 eval( )함수이다.
예제 3

그림 5 
실제로 변수 x가 출력된 모습을 볼 수 있다.
eval( ) 함수를 사용해서 파싱


Eval( )은 JavaScript를 실행시켜 주기 위한 함수이다.
JSON형식으로 된 문자열을 넘겨 받는 경우 그 data를 쓰기 위해서는 파싱을 해야하는데, 파싱을 하기위해서 eval이라는 함수를 사용할 수도 있다. eval은 JSON과 상관 없이 JavaScript에서 보편적으로 코드를 넘겨 받아서 실행 하는 도구 로써 사용할 수 있다. 이걸 잘 만 이용하면 JSON 데이터를 파싱하는 경우에도 사용할 수 있다.
[출처 - https://youtu.be/eAAxma2f4fM]
'개발언어 > JavaScript' 카테고리의 다른 글
Promise 개념부터 활용 (0) 2022.06.09 비동기 처리의 시작 Callback 이해하기 (0) 2022.06.08 JavaScript Closure (0) 2022.04.03 JavaScript의 JSON (0) 2022.04.02 JavaScript의 Object 객체 (0) 2022.04.02