-
JavaScript 연산자 ===, ! ==카테고리 없음 2022. 4. 3. 11:02
상수 box1

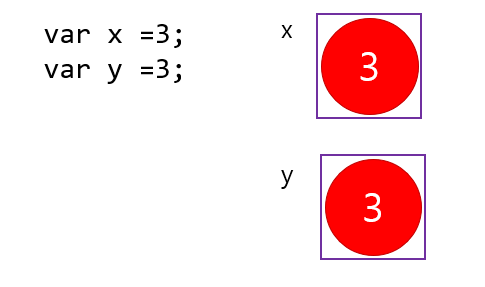
그림 1 3이라는 숫자를 변수x에 대입할 때 JavaScript에서는 사실상 대입되는 것이 아니라 숫자3이 Boxing되어 참조되는 것이다. 여기서 부터 문제가 발생하는데, box가 참조되는 형식이다 보니까 변수x는 box에 대한 이름이 된다.
여기서 또다른 변수y에 3을 담을 경우 또 다른 box안에 3이 담겨지게 되고, 그 box에 이름으로 변수 y가 존재하게 된다.
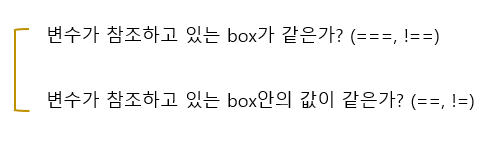
이럴 경우 비교해야 하는 것이 2가지 존재하게 된다.

하지만 사실상 그림 1과 같이 x변수와 y변수를 설정하고 ===(같은 box를 참조하고 있는가?)를 비교하는 결과에서도
true 값을 얻게된다.
상수 box2

그림2 x == y // true
x === y // true
왜냐하면, 상수라는 것을 변수에다가 참조 시킬 때는 상수는 똑같은 같에 대해서 또 box를 만들어 내지 않는다. 사실상 그림2와 같은 모습을 하게 되는 것이다.
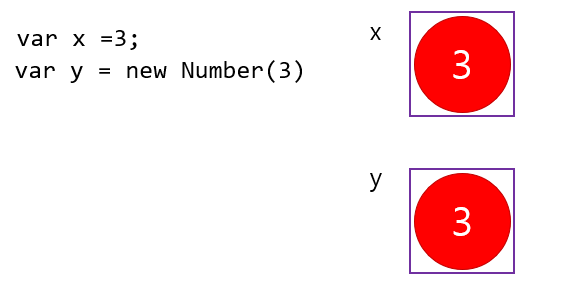
다른 box를 가진 상수 객체를 만들고 싶을 경우

그림3 x == y // true
x === y // false
new 연산자를 사용해서 Number 래핑 클래스를 이용해서 직접 box를 만들어 주어야한다.