-
TypeScript의 함수 4 (Conclusions)개발언어/TypeScript 2022. 6. 13. 12:29
Conclusions
제네릭을 사용해서 직접 사용해서 직접 call signature을 만드는 일은 거의 없다. 왜냐하면 실제 개발에서는 주로 다른 패키지를 사용하거나 혹은 라이브러리를 사용하고, 그리고 그 라이브러리들이 제네릭을 통해서 생성이 된다.
다시 말하면 라이브러리를 만들거나. 다른 개발자가 사용할 기능을 개발하는 경우엔 제네릭이 유용할 것이다. 하지만 그외 대부분의 경우에는 제네릭을 직접 작성할 일은 없을 것이다. 대부분 제네릭을 사용만 하게 될 것 이다.
nest.js next.js react.js 를 사용하게 된다면 제네릭을 사용하게 될 것이고, 타입스크립트에게 제네릭을 보내게 될 것이다. 즉 제네익을 사용하는 call signature를 작성하게 될 것이다.
call signature 외에 제네릭을 쓰게 되는 경우
case 1

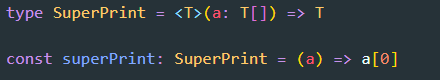
위 그림에서는 첫번째 줄 코드에서 call signature를 직접 생성해 주고 있다. 그리고 두번 째 줄 코드에서 타입으로 사용하고 있다.
하지만 우리는 이 모든 것을 일반함수로 대체할 수도 있다. =>

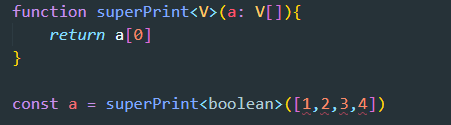
위 그림이 superPrint 함수를 call signature가 아닌 다른 방법을 이용해서 구현한 것이다.

위 코드에서 erorr가 발생하는 이유는 ts에 overwrite를 했기 때문이다. ts에 type을 명시해 주고 있는 것이다. 하지만 항상 ts가 type을 유추하도록 하는 것이 좋다.
하지만 경우에 따라서 더 구체적으로 하고 싶은 때 위와 같이 함수에 type을 명시해 줄수 있다. 그렇다면 ts는 이제 제네릭이 boolean이라는 것을 알게 되고, 위의 명시된 superPrint 함수의 정의와 같이 인자로도 boolean type의 배열이 들어가야 한다.
case 2
제네릭을 사용해 타입을 생성할 수도 있고 어떤 경우에는 타입을 확장할 수도 있다. 또 다른 경우에는 코드를 저장하기도 한다.

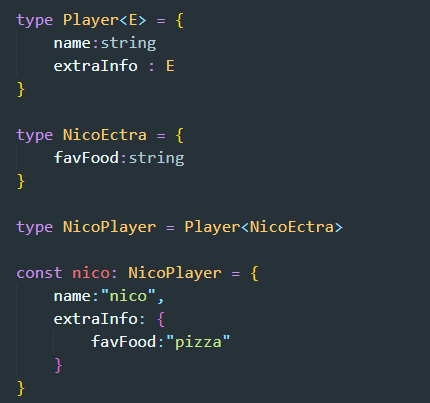
위 코드에서 nico의 type은 Player이다. 그리고 Player에는 "<>" 꺽쇠 안에 type을 필수로 넣어 주어야 한다.

위 코드를 다음과 같이 표현 할 수도 있다. =>

=>

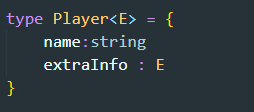
원하는대로 코드를 확장하는 것이 가능하다. 타입을 생성하고 그리고 그 타입을 또 다른 타입에 넣어서 사용할 수 있다.
extraInfo를 가지고 있지 않은 Player생성

type들 끼리 재사용을 하고 있는 것을 확인 할 수 있다.
정리

만약 많은 속성들은 가지고 있는 커다란 규모의 type이 있는데 그 중 하나가 달라질 수 있는 타입이라면, 거기에 제네릭을 넣으면 된다. 그러면 그 커다란 규모의 type을 많이 재사용할 수 있다. 또한 커스텀 한 type을 보낼 때도 사용할 수 있다.
case3
대부분의 기본적인 타입스크립트의 타입은 제네릭으로 만들어져 있다.


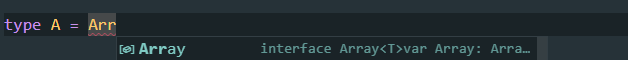
자동완성의 타입스크립트 표준 라이브러리를 보면 Array가 Interface로 되어있다. 핵심은 Array가 제네릭을 받고 있다는 것이다. Array를 생성하는데 제네릭을 받고있다.
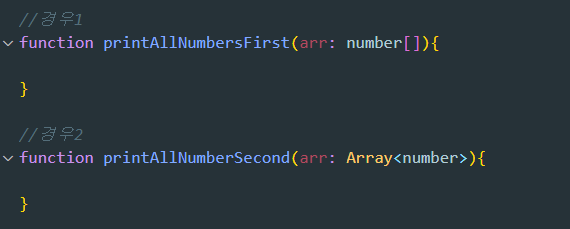
숫자로 이루어진 배열을 인자로 받는 함수를 만든다면 =>

다른 패키기자 라이브러리를 보면 제네릭을 사용한 타입이 지정된 함수를 줄 것이다. 그런 함수를 만난 경우 함수에게 사용할 type이 무엇인지 "<>" 꺽쇠를 통해서 알려주면 된다.
[출처 -https://nomadcoders.co/typescript-for-beginners/lectures/3677 ]
'개발언어 > TypeScript' 카테고리의 다른 글
TypeScript - Tuple(튜플) (0) 2023.03.22 TypeScripte- typeScript를 javaScript로 compile (0) 2022.11.05 TypeScript의 함수 3 (Polymorphism) (0) 2022.06.12 TypeScript의 함수 2 (Overloading) (0) 2022.06.12 TypeScript의 함수 1(Call Signatures) (0) 2022.06.12