-
Docker Finding/Creating Images 1Infra/컨테이너 2022. 8. 19. 17:38
대다수의 Docker Container 사용 에서 지금 까지 살펴봤었던 노드 Image와 같이 대화형 shell을 제공하는 것을 다운로드하여 실행하고 싶지는 않을 것이다. Container와 Image에 대한 경험을 시작하기에는 좋지만 이것이 모든 것은 아니다.
대신, 일반적으로 이러한 이미지를 기반으로 구축한 다음 이를 기반으로 자신만의 이미지를 구축한다.
예) 우선 노드 Image를 Container로 구축한 다음 그 Container로 특정 노트 JS 코드를 실행할 수 있다. 물론 노드도 여기서는 하나의 예일 뿐이다. 어떤 프로그램 언어를 사용하던 어떤 Application을 구축하던 마찬가지 이다. 일반적으로 공식 Image를 베이스로 가져온 다음 그 위에 코드를 추가하여 그 Image로 코드를 실행한다.
그리고 당연히 모든 Container를 실행할때 이런 과정을 거치기를 원할 것이다. 그리고 이것은 스스로의 코드를 지닌 Application을 custom한 Image로 구축하는 시나리오이다. 그리고 이렇게 만들어진 image는 특별히 공유하지 않는 이상 Docker Hub에 존재하지 않는다.
Node Image를 기반으로 Custorm Image 빌드하기

server.js
const express = require('express'); const bodyParser = require('body-parser'); const app = express(); let userGoal = 'Learn Docker!'; app.use( bodyParser.urlencoded({ extended: false, }) ); app.use(express.static('public')); app.get('/', (req, res) => { res.send(` <html> <head> <link rel="stylesheet" href="styles.css"> </head> <body> <section> <h2>My Course Goal</h2> <h3>${userGoal}</h3> </section> <form action="/store-goal" method="POST"> <div class="form-control"> <label>Course Goal</label> <input type="text" name="goal"> </div> <button>Set Course Goal</button> </form> </body> </html> `); }); app.post('/store-goal', (req, res) => { const enteredGoal = req.body.goal; console.log(enteredGoal); userGoal = enteredGoal; res.redirect('/'); }); app.listen(80);위 코드는 server.js의 내용으로 기본 노드 Application 코드가 포함되어있다. 즉 위 코드는 노드 웹 서버를 불러오기 위해 노드와 함께 실행되는 JavaScript코드이다.
또한 위 코드는 도커 Container에서 실행하려는 다시말해 도커화 하려는 애플리케이션의 한 예일 뿐이다.
public > styles.css
html { font-family: sans-serif; } body { margin: 0; } section, form { padding: 1rem; border-radius: 12px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26); margin: 2rem auto; max-width: 40rem; } .form-control { margin: 0.5rem 0; } input { font: inherit; } input, label { display: block; } label { font-weight: bold; margin-bottom: 0.5rem; } button { background-color: #2f005a; border: 1px solid #2f005a; color: white; cursor: pointer; padding: 0.5rem 1.5rem; } button:hover, button:active { background-color: #50005a; border-color: #50005a; }위 파일은 노드 서버에 파일에 대한 요청을 public 폴더로 리디렉션하도록 지시하여 결국 자동으로 로드 된다. 그리고 그런 다음 거기서 파일을 찾는다.
static 파일을 보관하는 폴더
*express.static('디렉토리 이름')
정적 자산이 포함된 디렉토리의 이름을 express.static 미들웨어 함수에 전달하면 파일의 직접적인 제공을 시작할 수 있다.
app.use(express.static('public'));예를 들면, 위 와 같은 코드를 이용하여 public이라는 이름의 디렉토리에 포함된 이미지, CSS 파일 및 JavaScript 파일을 제공한다.
한가지 중요한 것은 스타일 지정을 위한 CSS파일이 있는 public폴더이다. express.static('public') 노드서버에게 들어온 파일에 대한 요청을 public 폴더에게 리다이렉션하도록 지시하여 결국 그 폴더 안해서 요청에 매치되는 파일을 찾도록 한다.
<link rel="stylesheet" href="styles.css">위와 같이 파일명만으로 노드서버에 css 파일을 요청하였는데 public 폴더로 가서 해당 파일을 찾게 되는 이유는 server.js에서 app.use(express.static('public')); 를 static 파일에 대한 요청이 있을때 public 파일로 리다이렉션 시켰기 때문이다.
http://localhost:3000/images/kitten.jpg http://localhost:3000/css/style.css http://localhost:3000/js/app.js이제 위와 같이 public 디렉토리에 포함된 파일을 로드할 수 있다.
package.json
{ "name": "docker-complete", "version": "1.0.0", "description": "", "main": "server.js", "author": "Maximilian Schwarzmüller / Academind GmbH", "license": "MIT", "dependencies": { "express": "^4.17.1", "body-parser": "1.19.0" } }이 파일에서는 해당 노드 Application에 대해 설명하며, package.json은 노드만이 가지고 있는 개념이다.
Docker 없이 Local에서 Node 어플리션 실행
위 와 같이 구성된 프로젝트를 도커 없이 로컬로 실행하려면 NodeJS.org에서 Node JS를 설치해야 한다. 그리고 어플리케이션을 담고 있는 프로젝트 폴더에서 터미널을 열고, 해당 터미널에서 npm을 설치해야 된다. npm은 Node JS와 함께 제공되는 또 다른 도구이다. 노드를 설치할 때 자동으로 설치된다.

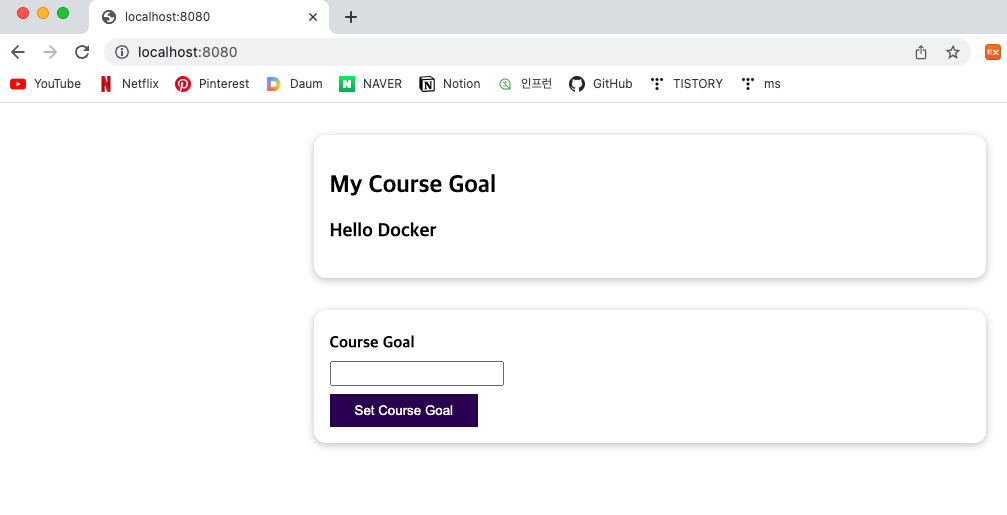
그 다음에는 node server.js 명령으로 server.js 파일을 실행한다. 그러면 노드 서버가 실행되고 브라우저를 통해 URL localhost:8080에 접속하면 노드 서버가 동작하고 있음을 확인할 수 있다.
'Infra > 컨테이너' 카테고리의 다른 글
Docker Custom Image (0) 2022.08.20 Docker Finding/Creating Images 2 (0) 2022.08.20 Docker 외부 이미지의 사용& 실행 (0) 2022.08.13 Docker Images & Containers (0) 2022.08.13 Virtual Machine vs Docker Container (0) 2022.07.24