-
JavaScript - 프로토타입개발언어/JavaScript 2022. 12. 23. 16:21
프로토타입(protorype)
프로토타입은 원래 형태 쪼는 전형적인 예, 기초 또는 표준이다.
프로토타입 기반 언어
JavaScript는 프로토타입 기반 언어이다.
프로토 타입 기반 언어는 클래스 기반 언어에서 상속을 사용하는 것과 다르게, 객체를 원형(프로토타입)으로 하는 복제 과정을 통해 객체의 동작방식을 재사용 할 수 있게 한다.

그렇다면 JavaScript도 복제를 할까? 자바스크립트는 약간 다를다 복제가 아니라 프로토타입 링크를 통해 원형을 참조한다.
자바스크립트 객체의 프로토타입 링크
프로토타입 링크를 설명하려면, 우선 JavaScript의 객체에 대해 먼저 알아야한다.
JavaScript에서 단순 원시 타입(simple primitive)인 문자열,숫자,불리언,null,undefined를 제외한 모든 타입은 객체이다.
즉, JavaScript에서 배열도 객체고 함수고 객체다. JavaScriptdp에서 객체는 원형 객체로 부터 생성되며, 생성된 객체는 원형에 대한 원형에 대한 프로토타입 링크(__proto__)를 갖게 된다.
__proto__는 원형에 대한 참조 정보를 갖고 있는 객체의 내부 속성으로 ES6부터는 표준으로 제정되었다.
원형 또한 객체이기 때문에 원형은 또 다른 원형을 참조하게 되고, 다음 그림과 같이 연속된 프로토타입 링크를 통해 자바스크립트 객체의 최종원형인 Object.prototype까지 연결된다.

Object.prototype 객체이는 toString, hasOwnProperty 함수 등과 같이 자바스크립트 객체에서 흔히 사용하던 속성들이 정의되어 있고, 그로 인해 모든 객체에서 해당 속성들을 사용할 수 있다.
그림과 같이 객체간에 형성되어있는 일령의 링크를 프로토타입 체인이라고 부른다.
프로토타입 체인
우선 foo라는 객체에 다음과 같이 속성을 정의한다.

foo.a는 1 foo.b는 2를 반환한다. 그렇다면 foo객체에 정의되지 않은 foo.c를 호출하게되면 어떤 값을 반환할까? undefined를 반환할까?
foo객체의 프로토타입 체인을 보기 전까지 알 수 없다.

위 그림이 foo객체의 프로토타입 체인이다. 이 체인에서 foo.c는 무엇을 반환할까?
foo객체의 속성에 접근하게 되면 프로토타입 체인은 호출한 foo객체의 속성부터 Object.prototype까지 프로토타입 링크를 따라 차례차례 탐색하기 시작한다. 위 그림에서는 '원형 객체2'dp c가 정의되어 있기 때무에 foo.c는 undefined가 아닌 7을 반환한다.
만약, 체인 상의 어떤 객체에도 존재하지 않는 foo.d에 접근하게 되면, 어떤 값을 반환할까? 프로토타입 체인의 최종 원형인 Object.prototype까지 탐색한 후 값이 없음을 확인하고 undefined를 반환한다.
자바스크립트에서는 객체 속성에 접근하게 되면 해당 객체의 속성들만 탐색한 후 결과를 반환하는 것이 아니라, 최종 원형인 Object.prototype까지 탐색한 후 결과를 반환한다는 것을 기억하자.
Object.create함수로 자바스크립트의 프로토타입 체인 구현하기
ES5 이전에는 프로토타입 체인을 구현하려면 무조건 생성자 함수와 new 연산자를 사용해야 했다.
new 연산자 사용은 ES5 이전의 유일한 객체 생성 방법이며 리터럴(literal)방식도 내부적으로는 new연산자를 사용한다.
그러나 클래스 기반 언어를 따라 한 new 연산자는 프로토타입 체인을 복잡하게 만들어, 사용자로 하여금 프로토타입 체인에 대한 구현을 어렵게 했다.

다행스럽게도 ES5부터는 Object.create라는 프로토타입 언어의 특징을 잘 살려 객체를 생성할 수 있는 새로운 방법을 제공한다.
Object.create 함수는 ES5부터 지원하는 함수이며, 인자로 전달된 객체를 원형으로 하는 새로운 객체를 생성하는 기능을 한다.
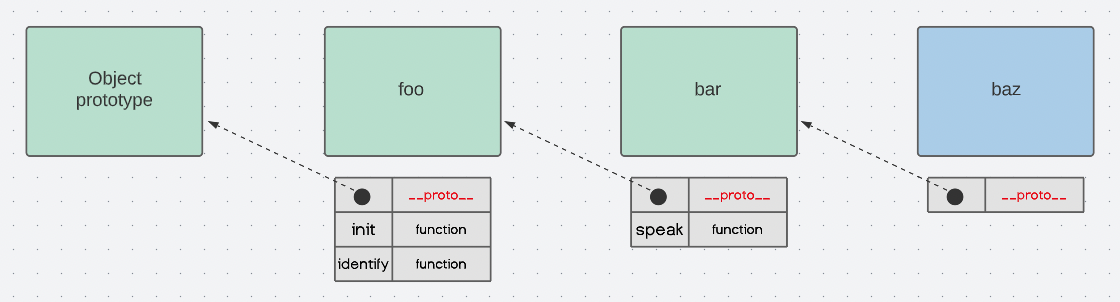
1. init함수와 identify함수를 정의한 foo객체를 생성한다.
var foo = { init: function(who){ his.me = who; }, identify: function(){ return "I am" + this.me; } };
foo객체는 최종 원형 객체인 Object.prototype을 참조하고 있다.
2.foo객체를 원형으로 하는 bar객체를 생성한다.
var bar = Object.create(foo); bar.speak = function() { return "Hello"+this.identify(); }
bar 객체는 foo객체를 원형으로 생성되었기 때문에 프로토타입 링크(__proto__)를 통해 foo를 참조하고 foo에서 정의한 init과 identify함수를 모두 사용할 수 있다. bar객체에 정의한 speak함수를 보면 foo객체에서 정의한 identify함수를 사용하는 것을 볼 수 있다.
3.bar를 원형으로 하는 객체를 생성해보자
var baz = Object.create(bar); bar.init("baz"); bar.speak(); //Hello, I am baz
Object.create함수를 이용하여 baz 객체를 생성했다. baz의 원형 객체는 bar이며 bar의 원형 객체는 foo이기 때문에, baz에서는 foo의 init과 bar의 speak 모두 사용이 가능하다.
Object.create함수를 사용하여 자바스크립트의 프로토타입 체인을 구현해 보았다. 위에서 설명한 개념을 아주 쉽게 구현할 수 있었다.
정리
- 프로토타입 기반 언어인 자바스크립트의 객체는 원형으로부터 생성된다.
- 생성된 객체는 프로토타입 링크(__proto__)를 통해 원형을 참조한다.
- 객체들 사이에 형성된 일련의 링크(프로토타입 링크)를 프로토타입 체인이라고 한다.
- Object.create함수를 이용하면, 프로토타입 언어의 특징을 살린 프로토타입 체인을 쉽게 구현할 수 있다.
'개발언어 > JavaScript' 카테고리의 다른 글
NodeJS - NodeJS 실행을 위한 JavaScript 문법2 (1) 2022.12.26 JavaScript - 프로토타입 체인 (0) 2022.12.26 JavaScript - 함수 바인딩 (0) 2022.12.23 JavaScript - 메서드와 this (0) 2022.12.22 JavaScript - 객체 (0) 2022.12.22