-
단위 테스트(Unit Test)에 대하여FrameWork/Jest 2023. 3. 6. 14:05
단위(Unit) 테스트란?
단위 테스트는 개발자가 수행하고 자신이 개발한 코드 단위(일명 모듈, 구성요소)를 테스트한다. 소스코드의 개별 단위를 테스트하여 사용할 준비가 되었는지 확인하는 테스트 방법이다. 개발 라이프 사이클 초기 단계에서 버그가 식별되므로 버그 수정 비용을 줄이는데 도움이 된다. 간단하게 생각하면 메소드를 테스트하는 또다른 메소드라고 생각하면 된다.
단위(Unit)테스트의 조건
1. 독립적이어야 하며, 어떤 테스트도 다른 테스트에 의존하지 않아야 한다.
2.격리 되어야 한다. Ajax, Axios, LocalStorage등 테스트 대상이 존재하는 것을 다른 것으로 대체해야 한다.
단위(unit) 테스트와 통합(integration) 테스트



단위 테스트
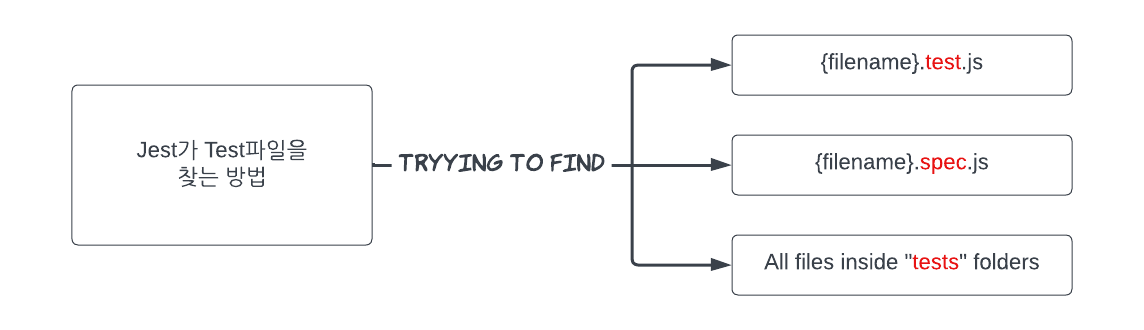
먼저 단위(Unit) 테스트는 test라는 폴더를 하나 만든 다음 그 하위에 unit이라는 폴더를 만들고 그 안에다가 단위 테스트 파일들을 만드면 된다. {filename}.test.js 형식으로 파일 이름을 만들면 jest가 알아서 그안에 test case들이 있다는 것을 파악한다.
Jest 파일 구조 & 사용법

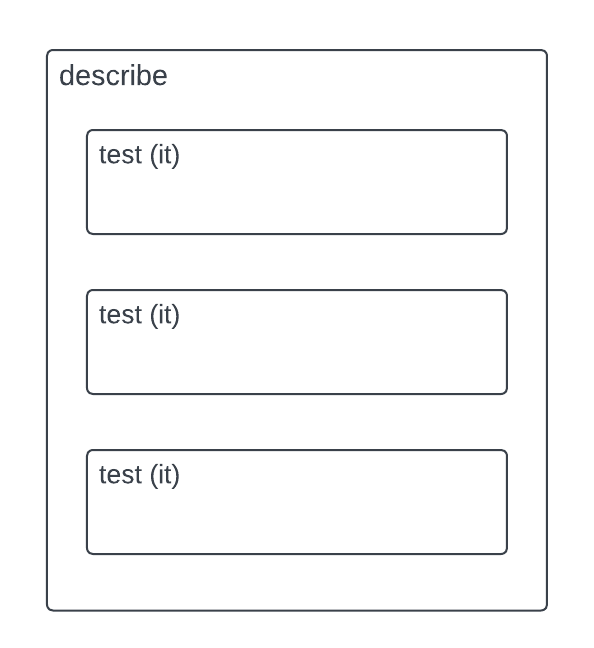
describe
argument(name, fn)
여러 관련 테스트를 그룹화하는 블록을 만든다.
it same as test
argument(name, fn, timeout)
개별 테스트를 수행하는 곳. 각 테스트를 작은 문장처럼 설명한다.

expect
expect 함수는 값을 테스트할 때마다 사용된다. 그리고 expect함수는 혼자서는 거의 사용 되지 않으며 matcher와 함께 사용된다.
matcher
다른 방법으로 값을 테스트 하도록 "매처"를 사용한다.
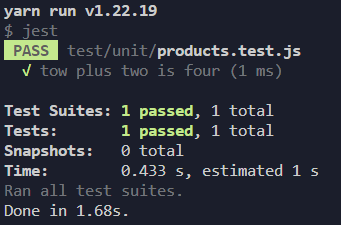
test("tow plus two is four", () => { expect(2 + 2).toBe(4); });

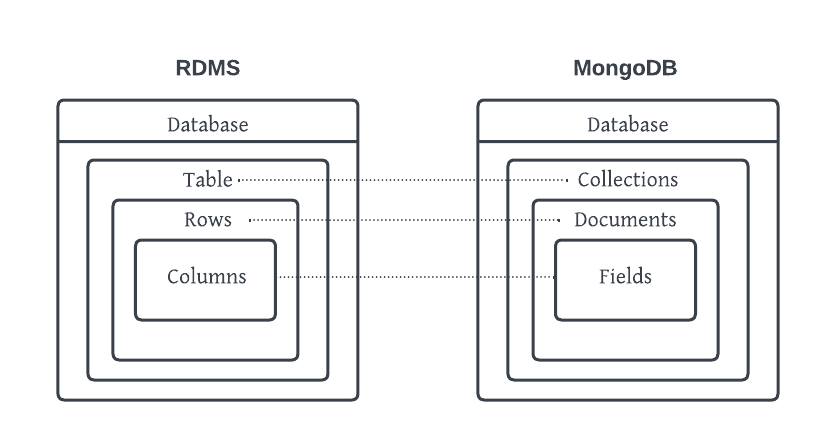
describe("Product Controller create", () => {});product라는 document를 collections에 저장하는 controller이다. MongoDB에서는 각각 Product document를 저장하는 Collection이라는 개념이 존재한다. 그래서 위 describe는 product collection에 product data들을 저장하는 그룹이다. 저장할때 하나하나의 필요한 test들을 하나하나 넣어준다.
'FrameWork > Jest' 카테고리의 다른 글
Jest - Module Function2 (mock implementations, mock Name) (0) 2023.03.09 Jest - Mock Function1 (모듈 mocking jest.fn( ), jest.mock( )) (0) 2023.03.09 Jest - beforeEach (0) 2023.03.06 Jest - create( ) - node-mock-http (0) 2023.03.06 Jest - TDD 개발 방식 순서 (0) 2023.03.06