-
클라우드 마이크로 서비스 - Cloud Native ApplicationInfra/클라우드 2023. 12. 8. 13:59
Cloud Native Application

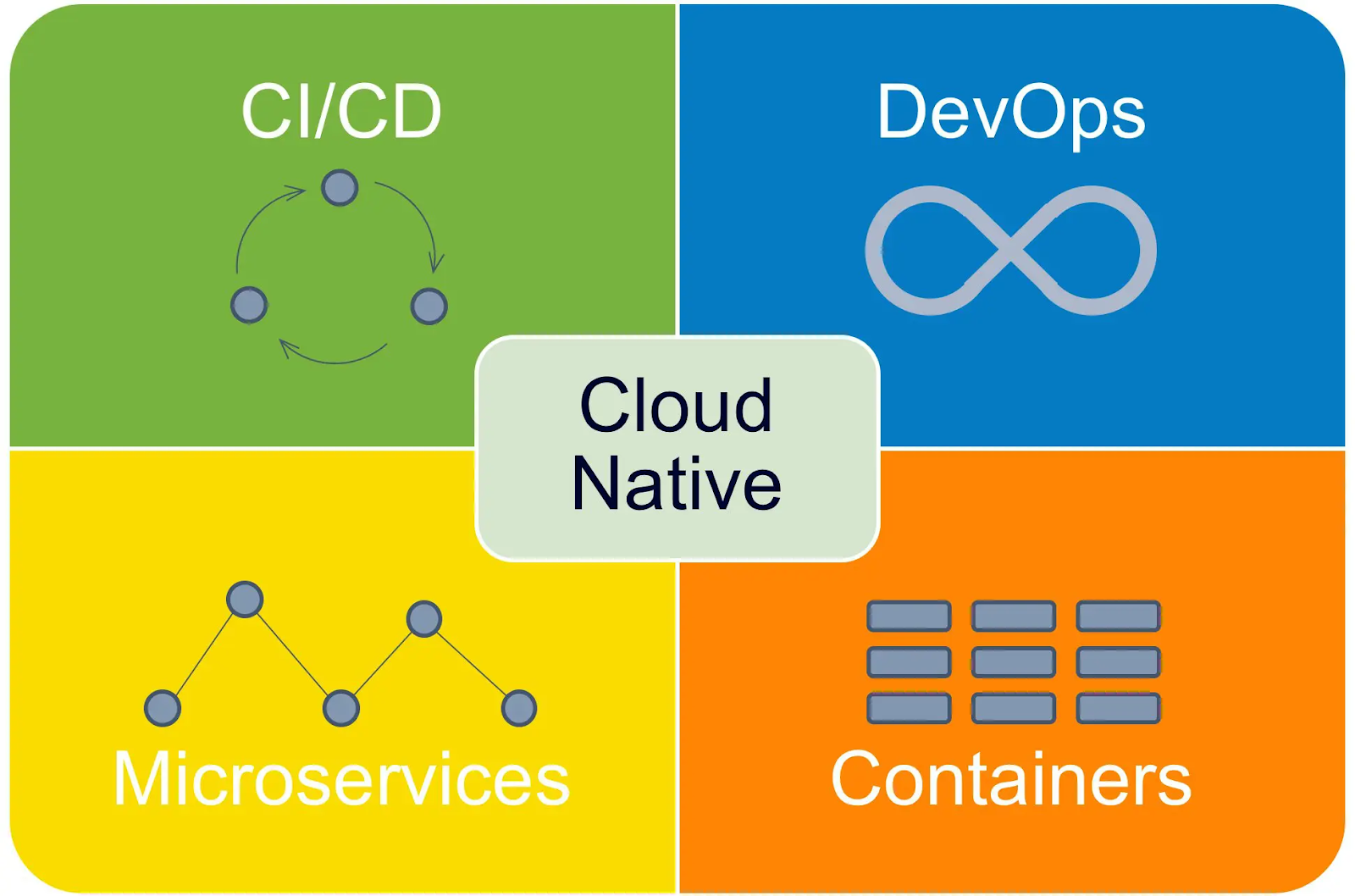
클라우드 네이티브 아키텍쳐에 의해 설계되고 구현되는 어플리케이션을 클라우드 네이티브 네이티브 어플리케이션 이라고 볼 수 있는데, 클라우드 네이티브 어플리케이션은 앞선 게시글에 소개한 클라우드 네이티브 아키텍쳐의 특징을 그대로 가진다.
DevOps
DevOps에서는 처음에 시스템이 기획이 되고 → 구현되고 → 테스트되고 → 배포되는 과정을 시스템이 종료될 때까지 무한 반복해줌으로써 고객의 사용성이 최대화 되는 결과를 만드는 것에 그 목적을 두고 있다.
Containers
하나의 어플리케이션을 구성하는 마이크로 서비스들을 클라우드 환경에 배포하고 사용하기 위해서는 컨테이너 가상화 기술을 사용하게 된다.
CI/CD
지속적인 통합, CI(Continuous Integration)
- 통합 서버, 소스 관리(SCM), 빌드 도구, 테스트 도구
- git과 같은 형상 관리 시스템과 연동해서 사용 ex) Jeckins, Team CI, Travis CI
지속적인 통합이란 하나의 어플리케이션을 여러 팀이나 여러 개발자를 위해서 함께 개발하고 있는 경우에 1)결과물을 통합하기 위한 형상관리를 뜻할 수도 있다. 또는 2)통합된 코드를 빌드하고 테스트하는 과정 자체를 의미하는 뜻으로 사용할 수도 있다.
CI시스템의 파이프라인을 잘 연동하게 되면 코드를 완성한 다음에 git과 같은 형상관리 시스템에 해당 코드를 업로드, commit 함과 동시에 빌드, 테스트, 실행을 해서 다른 쪽의 코드와 문제가 발생하는지 여부를 바로 확인해 볼 수도 있다.
지속적 배포

- Continuos Delivery(지속적인 전달):패키지화되어 있는 결과물을 실행 환경에 수작업으로 배포하는 과정이 필요하다
- Continuos Deployment(지속적인 배포):운영자나 관리자의 개입 없이 실행 환경까지 완벽하게 자동화되어 있는 배포를 의미한다.
- Pipe Line
Contnuos Delivery와 Continuos Deployment는 git과 같은 소스 저장소에 업로드된 코드를 가져와서 패키지화 된 형태의 결과물을 실행 환경에 어떻게 배포하는지 따라서 달라진다고 볼 수 있다.
물론 실행 환경 서비스를 배포할 때 무작정 기존 코드를 버리고 새로 작성된 코드를 바로 올리지는 않는다. 가장 중요한 것은 시스템의 정상적인 운영이고 그 다음으로는 시스템늬 다운타임을 최소화하는 것이다. 변경된 시스템을 무조건 새로 변경하기보다는 기존 시스템과 같이 운영해줌으로 써 사용자에게 발행할 수 있는 이질감이라든가 문제점과 같은것을 최소화 하는 것이 필요하다.
카나리 배포 와 블루그린 배포
시스템에 완성된 결과물을 배포하기 위해서 카나리 배포 또는 블루그린 배포와 같은 전략을 선택할 수 있다.

- 카나리 배포 : 전체 사용자의 95%는 이전 버전의 서비스를 계속 사용하도록 하고 한 5%의 사용자만이 새로운 버전의 서비스를 사용하게 한다.

- 블루그린 배포 : 이전 버전의 사용자 트래픽을 거의 동일한 새 버전으로 점진적으로 이전시키는 방법이다.
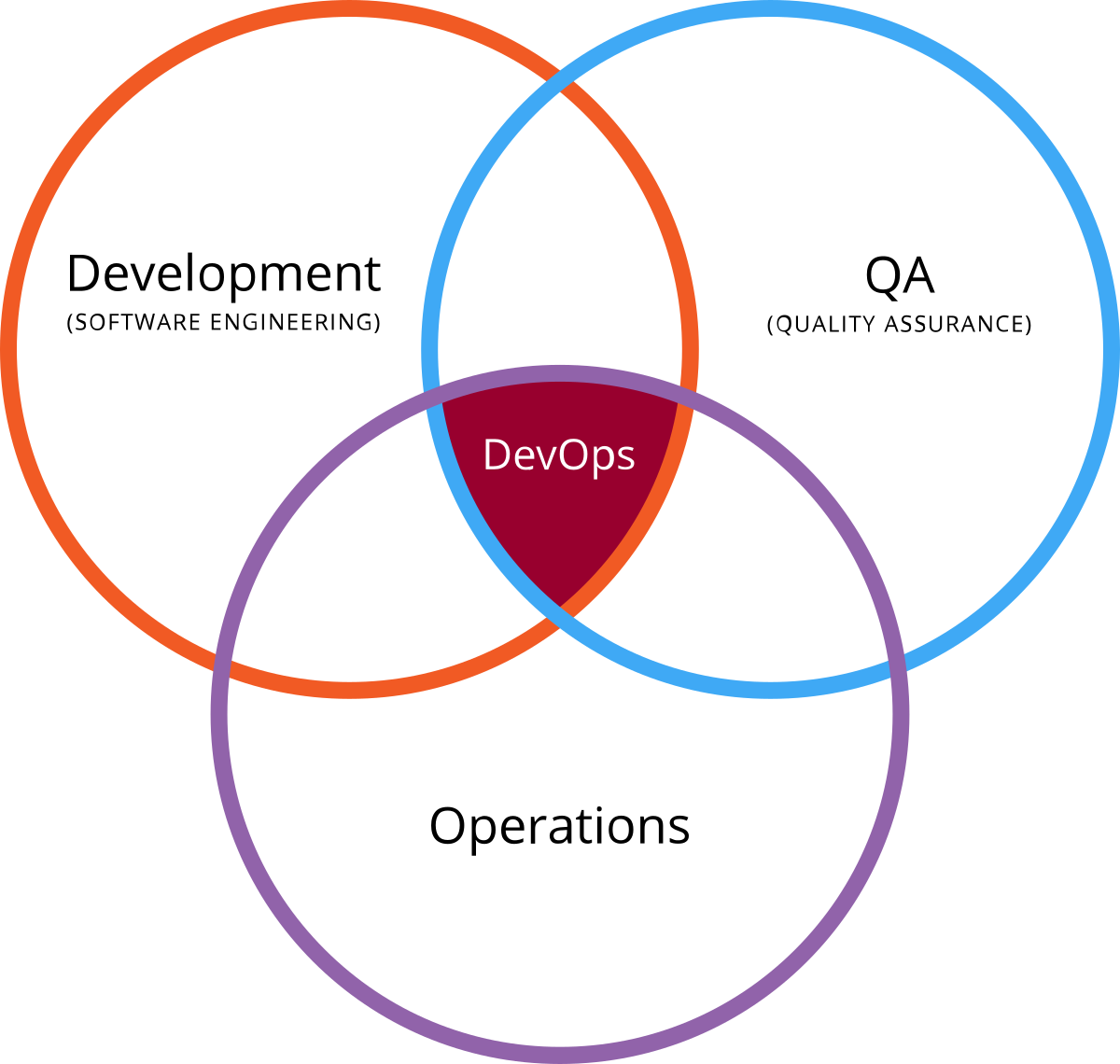
DevOps

개발 조직과 운영 조직의 통합을 의미하고, 이러한 통합으로 고객의 요구사항을 빠르게 반영하고 만족도 높은 결과물을 제시하는 것에 목적을 둔다. 기존의 엔터프라이즈 어플리케이션들은 고객의 요구 사항에 맞게 도메인을 분석하고 시스템을 설계 그리고 어플리케이션 구현과 테스트 마지막으로 배포 과정을 거쳐 시스템 개발을 완료하게 된다. 이러한 과정은 적게는 3개월 6개원 많게는 10개월 또는 1년에서 수년에 걸쳐 진행 되기도 한다.
물론 개발 조직에 따라서는 그 개발 조직이 가지고 있는 프로세스나 조직적인 특성으로 인해서 거쳐야 하는 필수적인 과정이 있을 수 있다. 개발 기간이 길어 진다는 것은 그만큼 변경사항이라던가 요구사항에 바로 대처하기 어렵다는 단점을 가질 수도 있다. 고객의 요구사항은 언제든지 별경될 수가 있다. 그리고 이러한 변경사항, 오류사항 또는 개선사항 같은 것들은 시스템 개발 막바지, 종반에 발생하는 것보다는 필요할 때마다 바로 반영되고 필요할 때마다 바로바로 수정할 수 있는 구조가 좋다. 그때그때 고객의 요구사항을 반영하고 개발된 내용의 테스트를 자주 하는 것 자체는 전체 개발 일정을 더디게 하는 요인이 될 수도 있겠지만 개발회사가 개발하려고 하는 서비스라든가 어플리케이션은 궁극적으로 고객의 요구사항에 맞는 에러 없는 완성물이어야 한다.

따라서 자주 테스트하고 자주 피드백을 받고 자주 업데이트하는 과정을 거쳐 전체 개발일정이 완표될 때 까지 지속적으로 끊임없이 진행해 가는 것을 DevOps라고 볼 수 있다. 클라우드 네이티브 어플리케이션은 이러한 DevOps 환경에 맞춰서 서비스의 구조를 작은 단위로 분할할 수 있게 함으로써 더 자주 통합, 더 자주 테스트, 더 자주 배포할 수 있느 구조가 될 수 있다.
Container 가상화
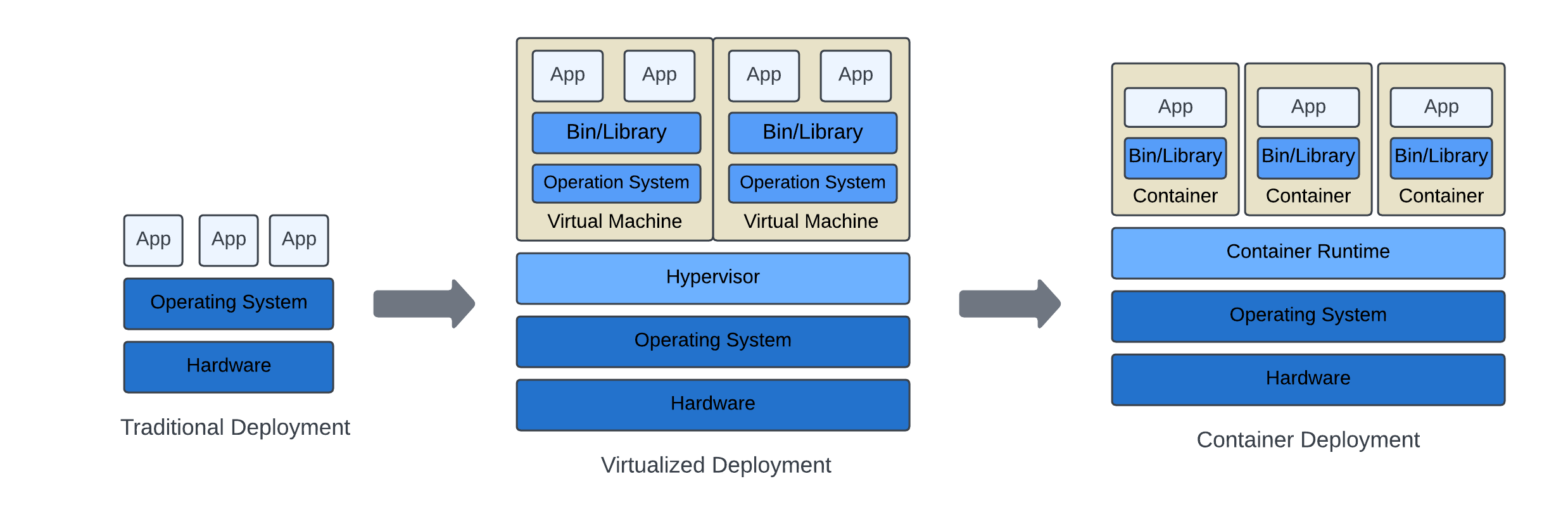
가상화는 클라우드 네이티브 아키텍처의 핵심이다. 기존에 로컬 환경에서 운영하고 유지해야만 했던 시스템을 클라우드 환경으로 이전해서 적은 비용으로 탄력성 있는 시스템을 구축하게 된 배경이 바로 컨테이너 가상화 기술이라고 볼 수 있다. 컨테이너 가상화 기술은 기존의 하드웨어 가상화 또는 서버 가상화에 비해서 적은 리소스를 사용하여 가상화 서비스를 구축할 수 있다.

위 그림의 좌측에 위치한 도식처럼 전통적인 방식의 개발 시스템은 하드웨어 시스템 위에 운영체제를 설치하고 그다음 어플리케이션들을 운영하게 된다.
다음으로 가상화를 통한 개발 시스템에서는 운영체제(Operation System)위에 Hypervisor기술을 통해 가상 머신을 기동하게 된다. 이러한 가상 머신은 시스템이 가지고 있는 호스트 시스템 즉 물리적인 하드웨어를 쪼개서 사용하는 것을 가능하게 해주는 개념으로 하나의 가상 머신은 독립적인 운영체제를 가지고 실행 될 수 있다. 그러나 가상 머신에서 작동되는 어플리케이션은 호스트 운영체제에 많은 부하를 주게 된다. 따라서 시스템 확장에 한계가 있을 수 밖에 없다.
마지막으로 컨테이너 가상화 기술을 기반으로 해서 시스템을 구축할 수 있다. 운영체제 위에 컨테이너 가상화를 기동하기 위한 소프트웨어 서비스를 작동하게 된다. 컨테이너 가상화에서는 공통적인 라이브러리나 리소스 같은 것들을 공유해서 사용하게 된다. 각 어플리케이션에 필요한 부분에 대해서만 독립적으로 실행할 수 있는 구조라고 생각하면 된다. 따라서 기존의 하드웨어 가상화 기술보다는 더 적은 리소스를 필요로한다. 컨테이너 가상화 위에서 작동되는 서비스들은 가볍고 빠르게 운영할 수 있다는 특징을 가지고 있다.
[출처 - Spring Cloud로 개발하는 마이크로 서비스 애플리케이션, 저 Dowon Lee]
Spring Cloud로 개발하는 마이크로서비스 애플리케이션(MSA) - 인프런 | 강의
Spring framework의 Spring Cloud 제품군을 이용하여 마이크로서비스 애플리케이션을 개발해 보는 과정입니다. Cloud Native Application으로써의 Spring Cloud를 어떻게 사용하는지, 구성을 어떻게 하는지에 대해
www.inflearn.com
'Infra > 클라우드' 카테고리의 다른 글
클라우드 마이크로 서비스 - Monolithic vs MSA (0) 2023.12.11 클라우드 마이크로 서비스 - 12 Factors (1) 2023.12.08 클라우드 마이크로 서비스 - 소프트웨어 아키텍쳐,Cloud Native Architecture (2) 2023.12.08 AWS - AMI(Amazon Machine Image) 생성하기 (0) 2023.08.26 AWS - EC2인스턴스 생성 (0) 2023.08.26