-
espress로 서버 띄우기개발언어/Node.js 2022. 6. 13. 15:25
파일 : app.js
const express = require("express"); const app = express(); app.listen(3000,()=> { console.log("서버 가동"); });
app.js 파일에 위와 같이 코드를 작성하고 비주얼스튜디오 에디터를 이용해 터미널을 열어 node 명령어를 실행시키면, app.js 파일을 javascript로 읽어준다. 다시말해 node 명령어는 V8엔진을 이용해서, 작성한 코드를 해석해달라는 명령어이다.
*V8엔진 : 크롬 브라우저에서도 사용되는 자바스크립트 컴파일러이다.
1. npm을 이용해서 modle설치


-s 는 --save 명령어와 동일하다. npm install을 할 땐 일단은 --save라는 명령어를 넣어야 한다. 그래야 추후에 package.json 파일로 설치한 module들을 관리하기가 편해지기 때문이다.
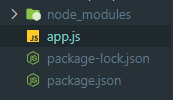
설치 후

node_modules라는 폴더와 package-lock.json, package.json이라는 파일이 생성된다.

node_modules 파일을 확인해보면 express라는 모듈이 설치가 된다. npm install express를 하면 express 가동하기 위해 필요한 module이 같이 설치가 된다.

node_modules가 있음으로 해서 app.js 코드 안에서 require()메소드를 활용해서 express를 찾아 올 수 있다.
2. 브라우저를 통해 서버 접속


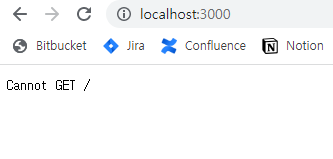
브라우저를 통해 서버가 가동되는 것을 확인 할 수 있다.
server로 접속하기는 했는데 화면에 표시된 "Cannot GET"은 root 경로를 찾을 수 없다는 의미이다.
3. root 경로 만들어 주기

브라우저에게 response를 해주기 위해서는 request가 뭔지 알아야 한다. 그래서 callback함수의 인자로 req,res를 받아준다.

vs code 터미널에서 ctrl+c로 서버를 restart해주면,

message가 잘 전달이 된 모습을 확인할 수 있다. 즉 app.js에서 경로를 지정을 해주었더니, 해당 경로로 왔을 때 server에서 request한 message가 잘 전달된 모습을 확인할 수 있는 것이다.
4. Login 화면 만들기


app.js에 코드를 작성한 다음 서버를 restart하고 브라우저를 통해 /login으로 접속하면, request한 message가 잘 전달된 모습을 확인할 수 있다.
[출처 - https://youtu.be/PkVV1OLaM5Q ]
'개발언어 > Node.js' 카테고리의 다른 글
NodeJS Module(export, require) (0) 2022.07.08 NodeJS this(브라우저와의 차이점) (0) 2022.07.08 NodeJS console.log() (0) 2022.07.08 NodeJS - Global Object (0) 2022.07.08 espress의 server 프레임워크 사용하지 않고 개발 (0) 2022.06.13